In Angular enterprise applications, it is often a requirement to load a configuration from a server via HTTP request which contains a UI configuration. Based on this configuration data, multiple modules and/or components need to be lazy-loaded and its routes dynamically added to the application.
In this blog post, I want to demonstrate how modules and components can be lazy-loaded at runtime using Angular 9+.
The following StackBlitz demo includes the code described in the following chapters:
The source code of the demo is available on GitHub.
Lazy Load Module Using Router
Lazy Loading: Load it when you need it
Since Angular 8 we can use the browser’s built-in dynamic imports to load JavaScript modules asynchronous in Angular.
A lazy-loaded module can be defined in the routing configuration using the new import(...) syntax for loadChildren:
Angular CLI will then automatically create a separate JavaScript bundle for this module which is only loaded from the server if the selected route gets activated.
Manually Lazy Load Module
Sometimes you want to have more control over the lazy loading process and trigger the loading process after a certain event occurred (e.g. a button press). Usually, after this event occurred, a resource is accessed asynchronous (e.g. via an HTTP call to a backend) to fetch a configuration file which includes information about the modules and/or components that should be lazy-loaded.
In my demo, I have implemented a LazyLoaderService to demonstrate that behaviour:
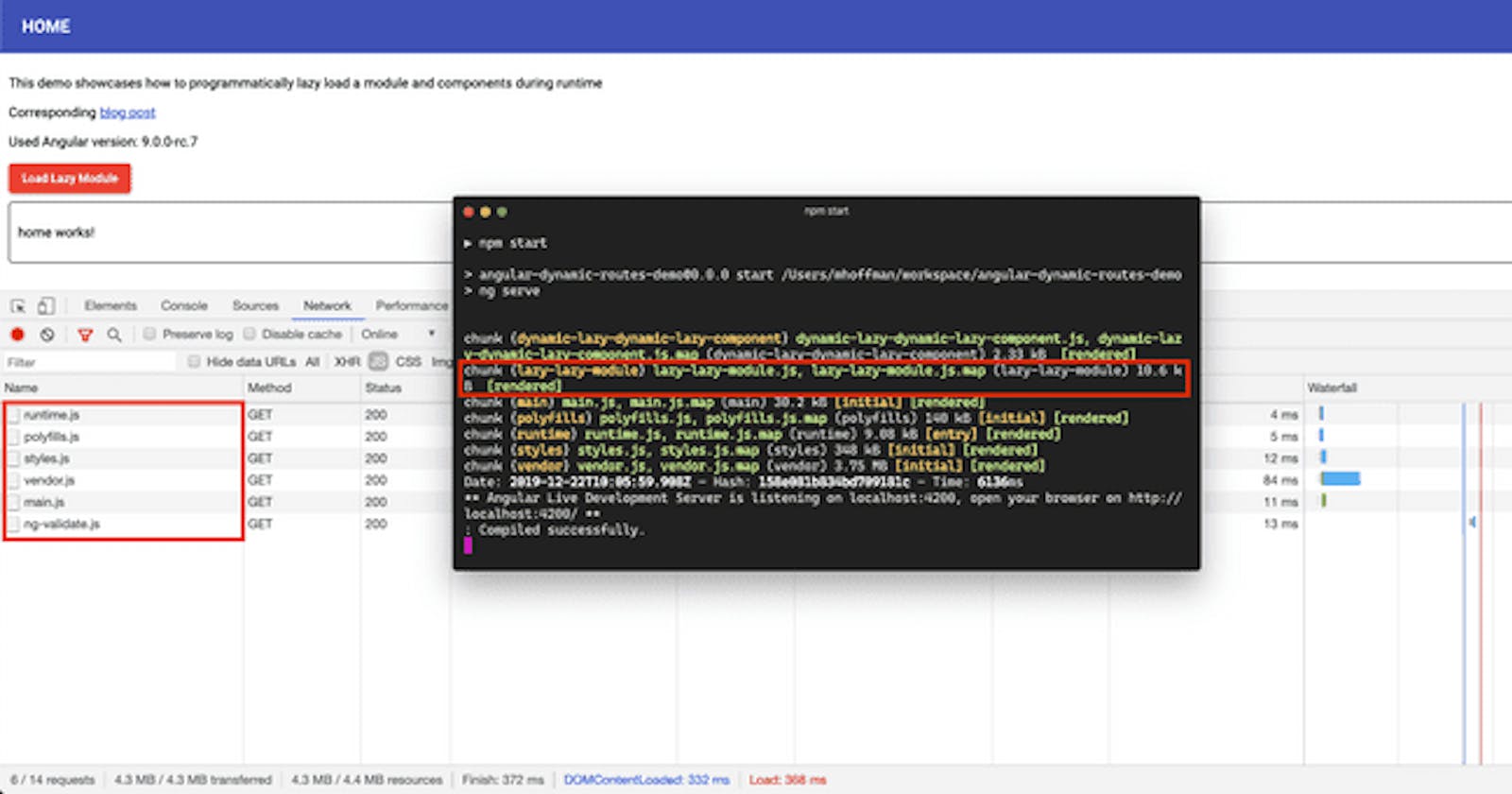
The loadLazyModules method simulates a backend request. After a successful request, a module is registered using the import(...) syntax. If you now run the application you will see that a separate chunk for the module is created but it will not be loaded in the browser yet.

The module promise is stored in a Map with a key to be able to access it later.
We can now call this method in an onClick handler in our AppComponent and dynamically add a route to our router config:
We get the current router config from the Router via Dependency Injection and push our new routes into it.
Next, we need to reset the router configuration used for navigation and generating links by calling resetConfig with our new configuration that includes the lazy-loaded module route. Finally, we navigate to the new loaded route and see if it works:

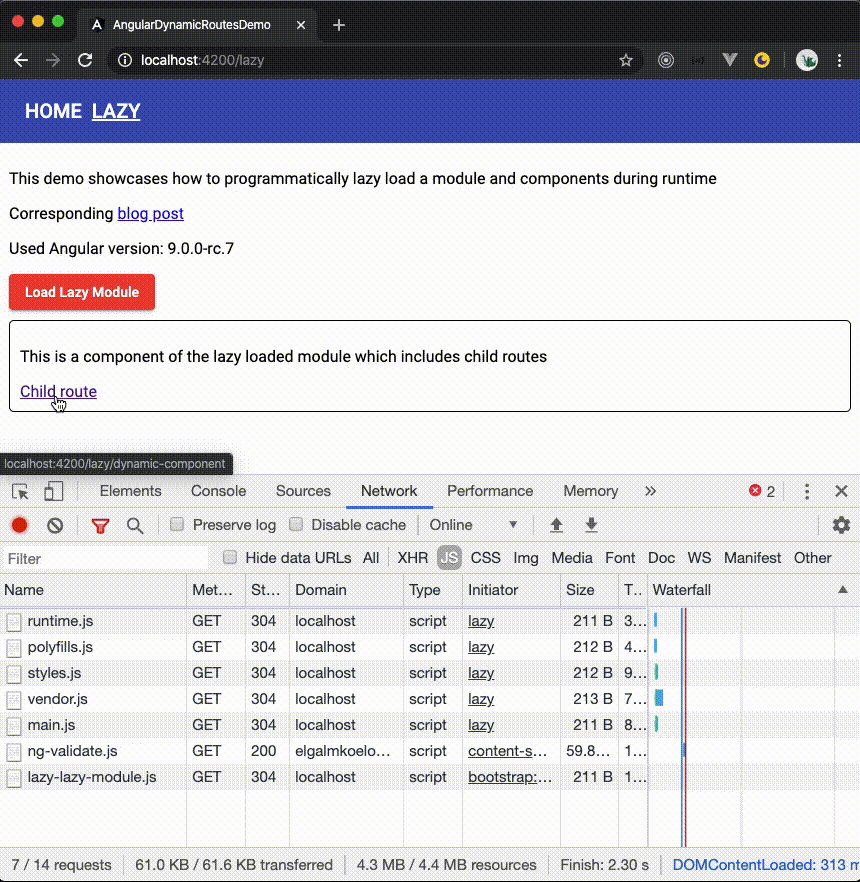
We see three things happening after the “Load Lazy Module” button was clicked:
The chunk for the lazy module is requested from the server, a loading indicator is shown in the meantime
The browser URL changes to the new route
/lazyafter the loading has been finishedThe lazy-loaded module is loaded and its
LazyHomeComponentis renderedThe toolbar shows a new entry
Dynamically showing the available routes in the toolbar is done by iterating over the available routes from the router config in app.component.html:
Bookmark The Lazy-Loaded Route
A typical requirement is that users want to create a bookmark for certain URLs in the application as they visit them very often. Let us try this with our current implementation:

Reloading the lazy route leads to an error: Error: Cannot match any routes. URL Segment: 'lazy'
In the current implementation, we only load the module by clicking the “Load Lazy Module” button but we also need a trigger depending on the currently activated route. Therefore, we need to add the following code block to the ngOnInit method of our AppComponent:
We subscribe to the NavigationStart events of the Angular router and if the URL includes our lazy route, we check if it is already inside the Router config, otherwise we load it.
Now it is possible to bookmark the URL and the application will lazy load the module after the route is activated.
Manually Load Angular Component
We can go one step further and dynamically load an Angular component in the manually lazy-loaded module.
In Angular version 2 to 8, it was quite complex to dynamically load a component, if you need a solution for one of these versions please take a look at the popular hero-loader package. Since Angular 9 it is much easier and I will describe the process for you.
Our LazyModule contains a child route with a placeholder component, that should show our dynamically loaded component:
The template of the placeholder component consists only of a <ng-template> HTML tag:
Inside placeholder.component.ts we now dynamically load a DynamicLazyComponent after the PlaceholderComponent got initialized:
Some notes to this code block:
We use the
@ViewChild()decorator to be able to query theTemplateRefinstance of our<ng-template>element.The optional second argument of the
@ViewChild()decorator ({ read: ViewContainerRef }) is used to read theViewContainerRefinstance from the view query.The
templateViewContainerRefis used to tell the rendering engine where the lazy-loaded component should be rendered.We use the same
import(...)syntax to lazy-load components the same way we did it for modules.
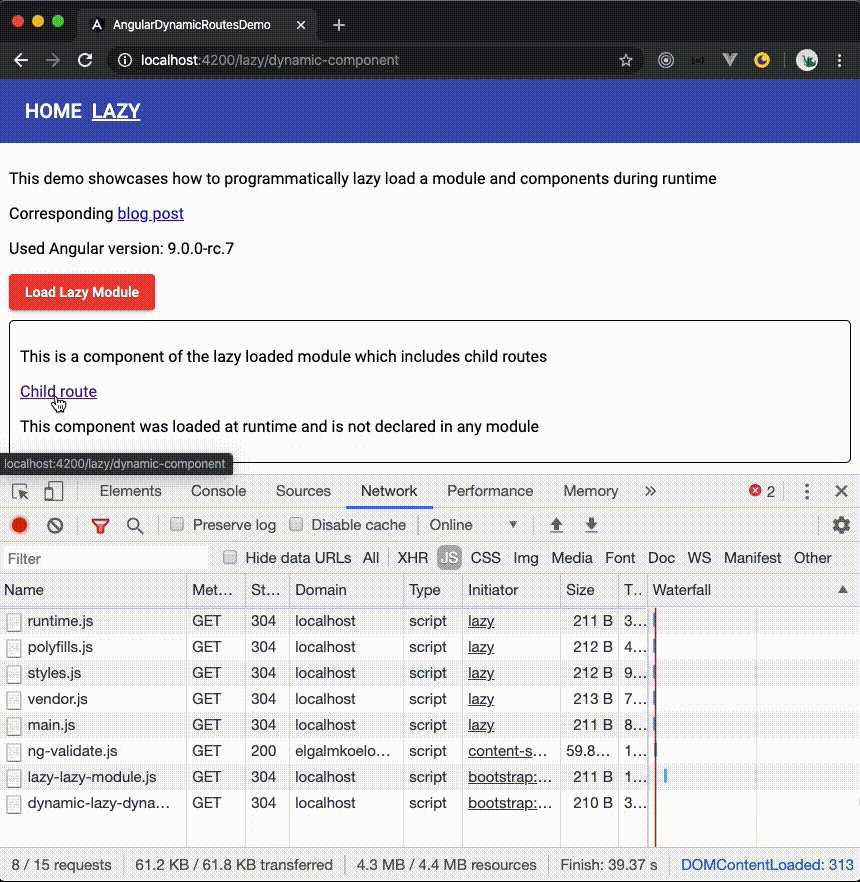
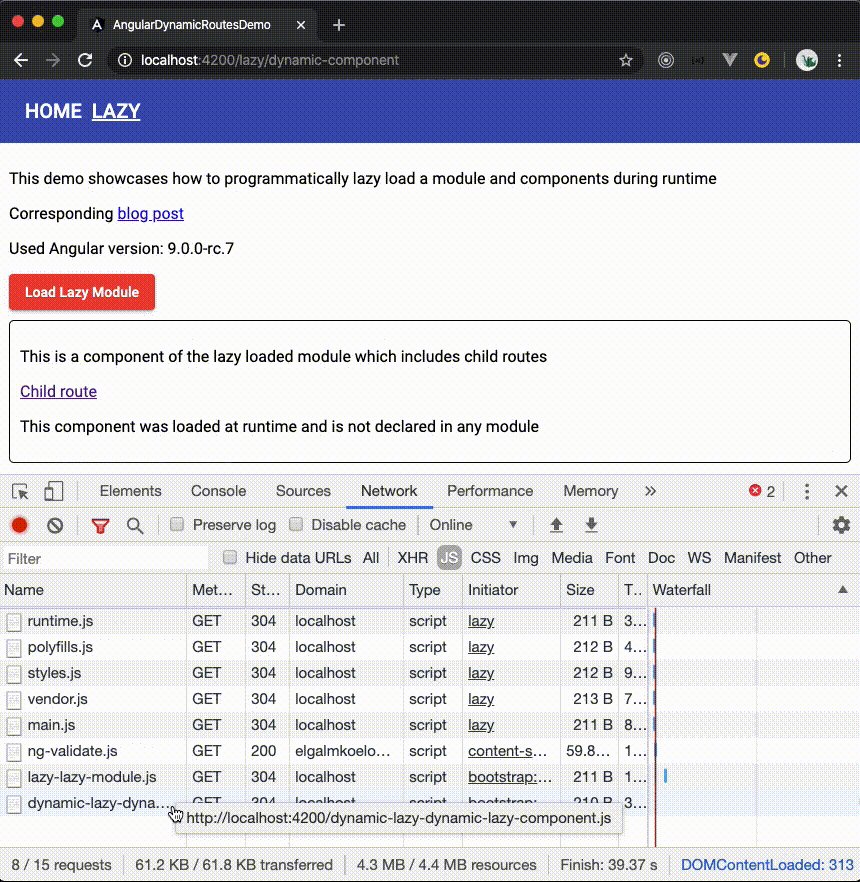
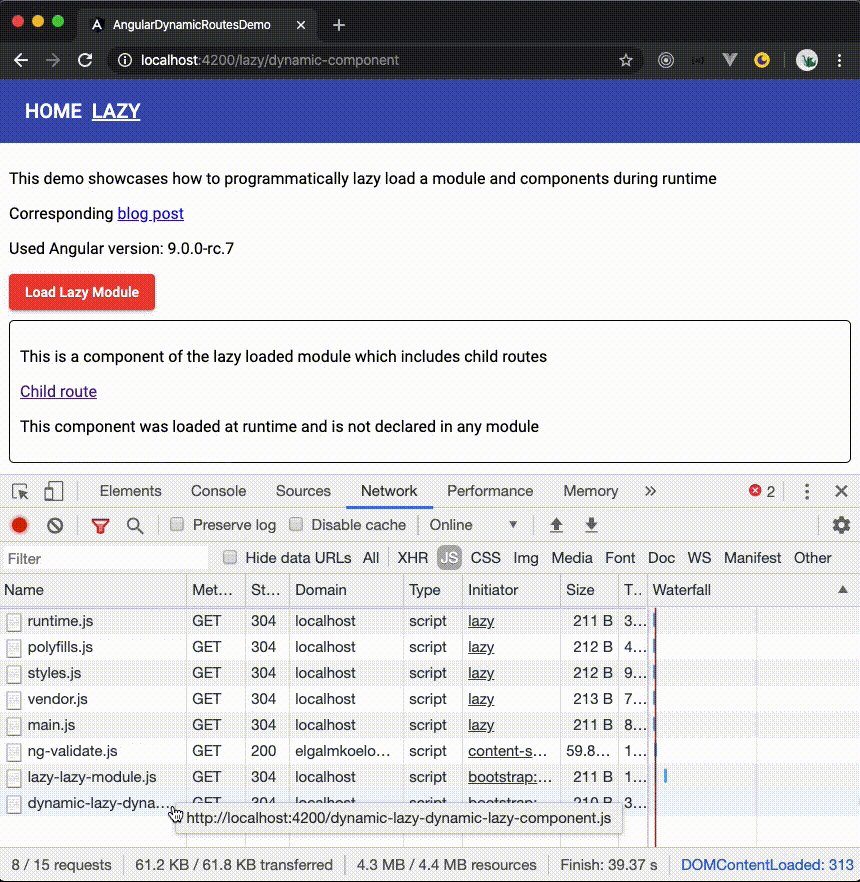
The following picture demonstrates the lazy loading process of this component:

Conclusion
Angular 9 provides a very clean and elegant solution to manually import modules and components at runtime using the import(...) syntax.
You should now be able to create very dynamic user interfaces, that can be configured in configuration files that are loaded at runtime and based on this information different modules and components are lazy-loaded with new routes.

Originally published at https://www.mokkapps.de.